これで表示されているのでしょうか?(ちょっぴり不安)
facebookのコメント欄をホームページ上に設置する方法を調べてみました。
こちらの方のホームページはとても分かりやすかったです。
先ずはこちらへアクセス
http://developers.facebook.com/docs/reference/plugins/comments/
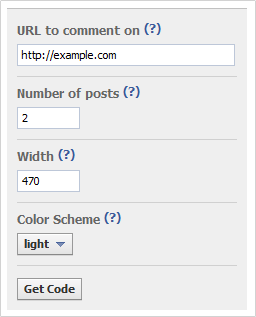
指示に従い、それぞれの項目を埋める。

すると、下記のコードが作られます。
このコードを挿入したい部分にコピペしたら完成。
とても簡単でした(^^)v
1.ページにJavaScript SDKを含めます(理想的には、<body>のすぐ後に配置します)。このスクリプトは次のアプリのアプリIDを使用します:●●●●<div id=”fb-root”></div><script>(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = “//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=●●●●●●”;fjs.parentNode.insertBefore(js, fjs);}(document, ‘script’, ‘facebook-jssdk’));</script>2.プラグインを表示したい場所にプラグインのコードを配置します。<div class=”fb-comments” data-href=”https://youngvenus.jp/facebook_comment/” data-num-posts=”5″ data-width=”470″></div>
by ひらおか